こんにちは!
今回はChatGPTが組んでくれたコード、HTMLとCSSを組み合わせるとどんなwebサイトが出来上がるのかを検証してみたいと思います。ブログを書きながら、進行形でChatGPTへの指示出し〜完成形の確認まで行っていくので、私もどんなサイトが作成されるのかわかっていないまま作成していきます。
興味ある方はぜひ読んでみてね。
やってみようと思ったきっかけ
最近、テレビやSNSで目にしない日はないってくらい有名なChatGPT(AI)ですが、みなさんは使ったことありますか?
資料作成や翻訳など様々な場所で活躍しているChatGPTは、エンジニアの間でもなくてはならない存在になりつつあるようです。プログラミングやコーディングまでやってのけてしまうため、プログラマーは必要なくなるのではないかと一部では言われています。
そこでふと、ChatGPTのレベルが知りたくなったので今回この記事を作ることにしました。一体、ChatGPTが組んでくれたコードでどんなwebサイトができるのでしょうか。
「面白そうだな〜」という思いだけで今回記事を書いていくので、自己満な部分があるかもしれませんがご了承ください。
それでは早速やっていきます!
ChatGPTにwebサイトを作成してもらう方法
ChatGPT(AI)にご依頼
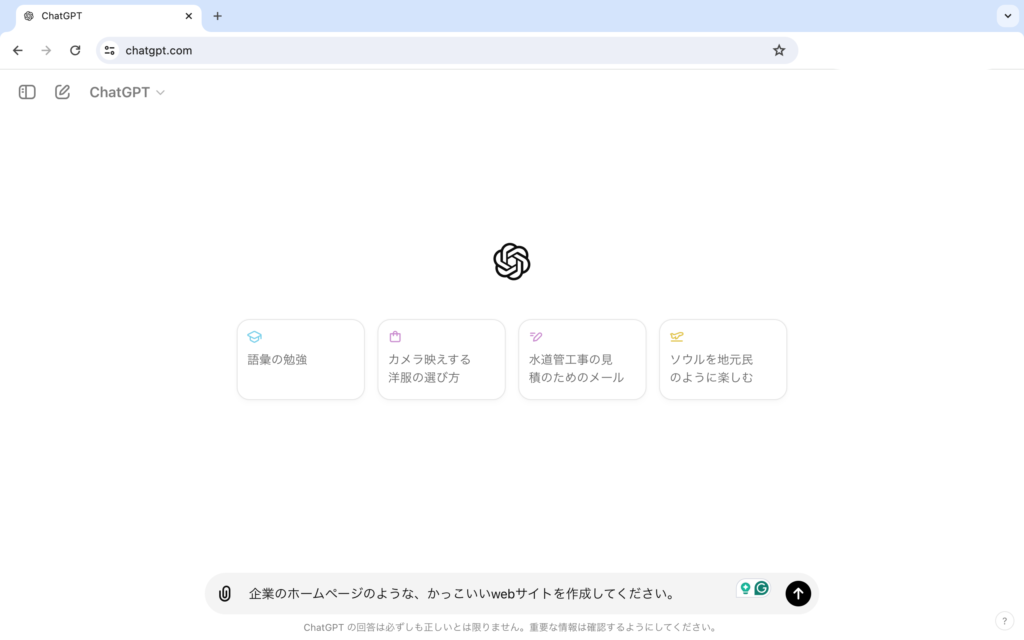
どんなwebサイトを作成してほしいかを伝える必要があるので、ChatGPTに以下ご依頼します。
今回は、「企業のホームページのような、かっこいいwebサイトを作成してください。」としましょう。

HTMLとCSSを組み合わせてみる
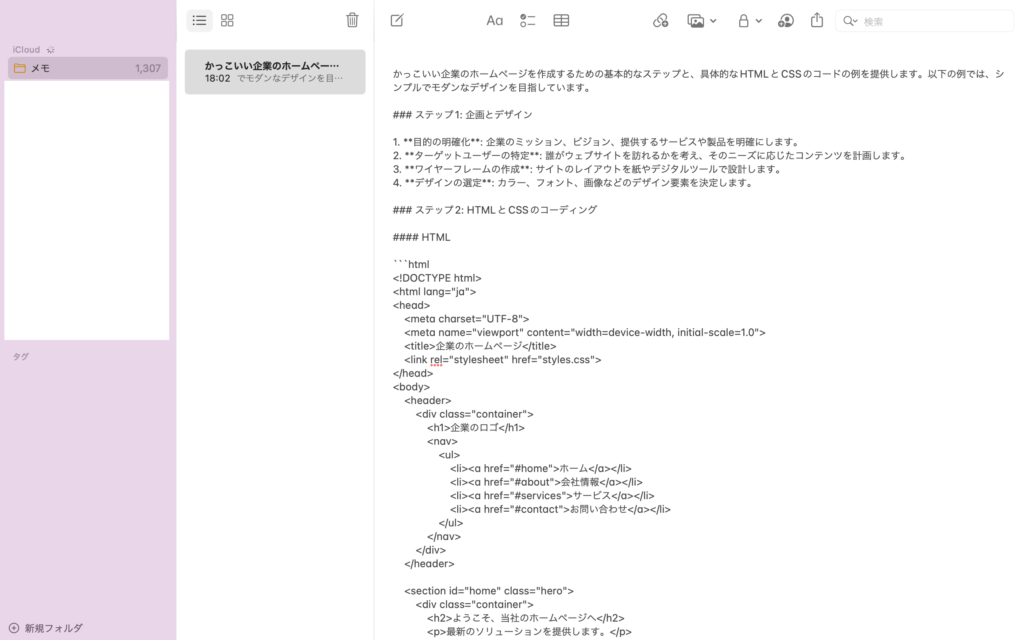
- ChatGPTにご依頼をすると、以下のような回答が返ってきました。
さて、回答に記載されているHTMLとCSSだけでwebサイトは作成できるのでしょうか?
それでは、HTMLとCSSを組み合わせていきます。
2. まずは、ChatGPTが書いてくれたコードが消えてはいけないので、メモか何かに保存しておきます。

3. 次にコーディングやプログラミングをする時に使用する、エディタを開いてフォルダを作成します。
私はいつも「Visual Studi Code」というエディタを使用しているので、プログラミングをやってみたくてインストールがまだの方はぜひこちらインストールしてみてください。

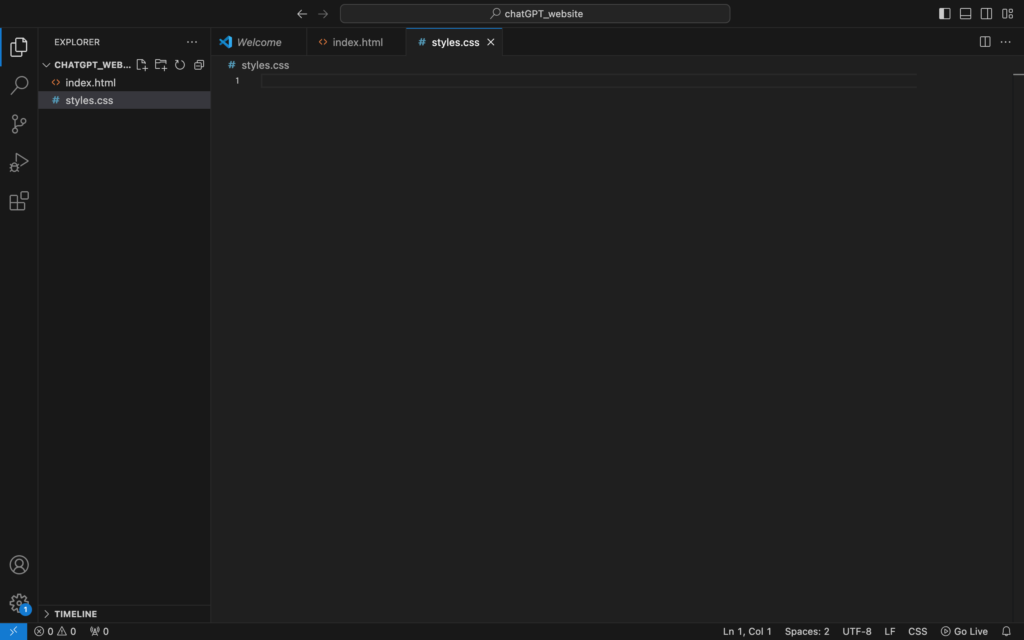
4. 次に「index.html」のファイルと「style.css」のファイルを作成します。

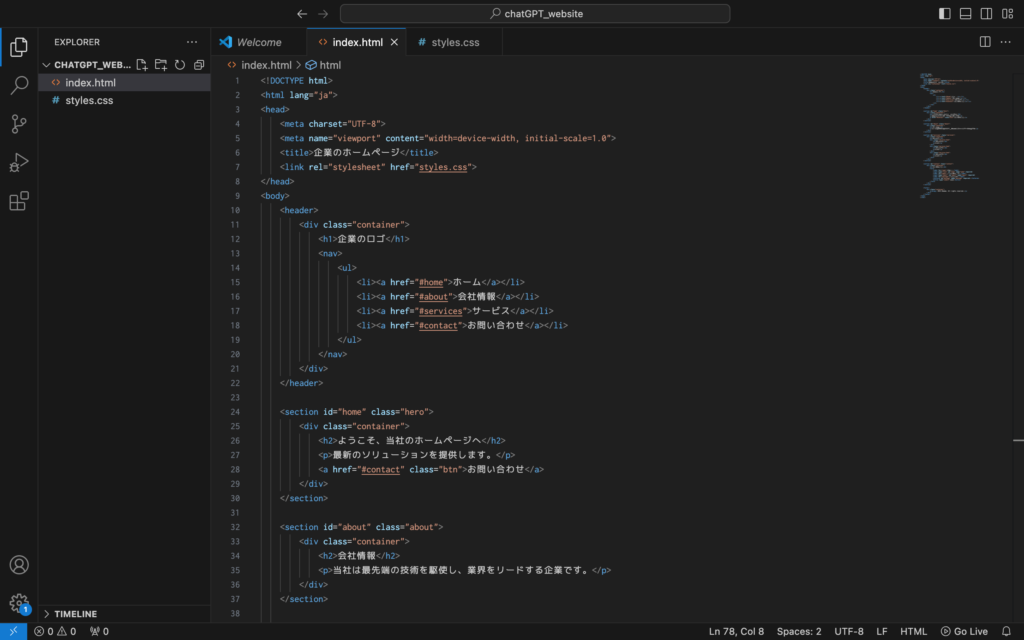
5. 「index.html」のファイルに、ChatGPTが書いてくれたHTMLのコードをコピペします。

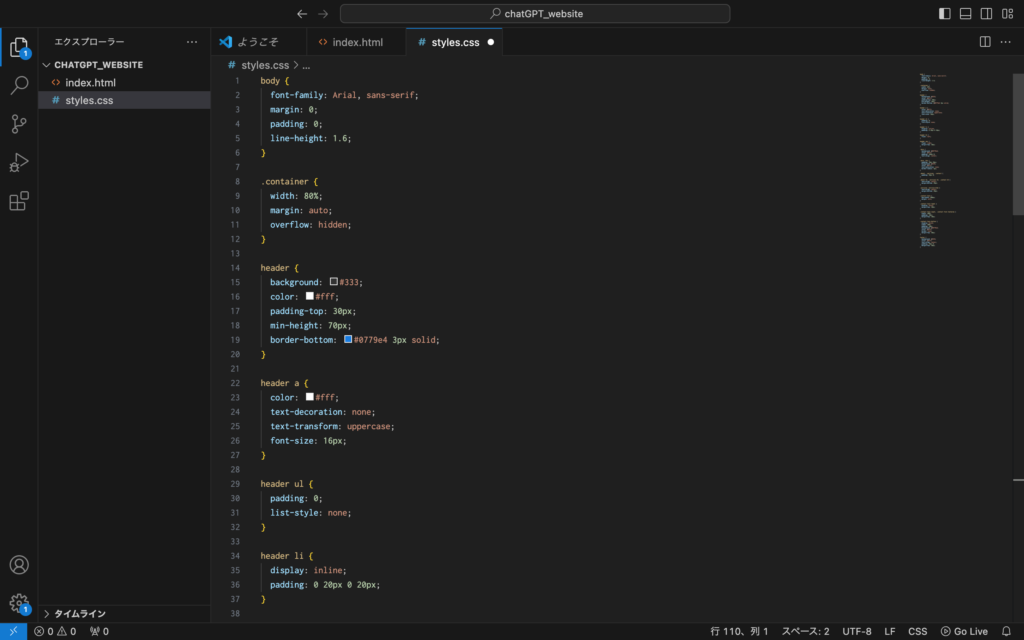
6. 「style.css」のファイルに、ChatGPTが書いてくれたCSSのコードをコピペします。

完成を見てみよう
- それでは早速どんなwebサイトが出来上がるか見てみましょう
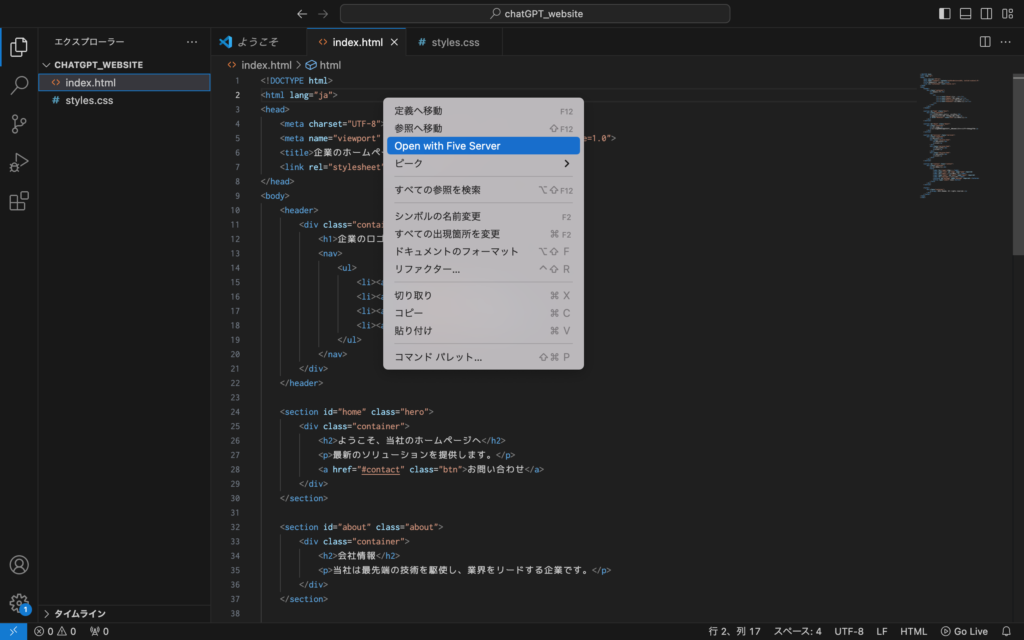
「index.html」のファイルを開いた状態で マウス右クリック→「Open with five server」をクリック すると…

↓web上で表示されました。
凄い!!!
もちろん私は、コーディングに一切手を加えていません。ChatGPTだけの力です。
味気ない気もしますが、編集しやすそうなシンプルなデザインですね。しかも、ヘッダーの「会社情報」をクリックすると「会社情報」の部分に飛んだりするページ内リンクもしっかり設定されています。
2. レスポンシブ対応はされているでしょうか。
↓画面を小さくしたときに、崩れたりしないか確認してみましょう。
若干、線が消えていますがしっかりレスポンシブ対応までできていますね!
素晴らしい仕上がりです。正直これほど機能のクオリティが高いとは思っていませんでした。
まとめ
ChatGPTにwebサイトのコーディグをしてもらった結果、シンプルですがしっかりサイトの形になっていて素晴らしい仕上がりとなりました。
大体のコーディングはChatGPTにお願いできそうですね。とはいえ、修正や追加は必要になってくると思うので100%の仕上がりではないということがわかりました。
今後プログラマーが必要なくなるかという点に関しては、修正や追加、調整は人の手で必要になってくるのでスキルのあるプログラマーはこれからも必要だと思います。これからの時代は、コーディングができる人というよりは「コーディングやプログラミングを理解できる人」が重宝される時代になるでしょう。
ここまでのことをAIがやってくれるのであれば、ChatGPTもどんどん使っていきたいですね。そうすれば、作業者の工数や労力も減り、他のタスクをさばくことができるので一石二鳥です。
検証は以上です。
今回も記事を見てくれてありがとうございました!



コメント